サーバーにWordpressをインストールするとき、インストール先フォルダをサブディレクトリに指定することがあります。
ルートディレクトリにワードプレスのフォルダやファイル類が ごちゃごちゃと散らからないで済むので、サブディレクトリにインストールすること自体は良いんですが、そのままだと、ブログやサイトのトップページURLが
独自ドメイン/wp/ (例: samplesite.com/wp/ がトップページのURLになる)
みたいになってしまい、ちょっと格好悪い。。
独自ドメインのみのURL、 samplesite.com にスッキリとしたいものです。
この記事では、さくらサーバーを例にしてブログやサイトのURLをルートディレクトリに設定する方法を図解していきます。(ロリポップやエックスサーバーの場合の補足もあり)
大まかな手順は2つで、
- WordPress側の設定
- サーバー側の設定
です。
ではまず WordPress 側からです!
WordPress 管理画面でのURL設定
まず、ダッシュボード(管理画面) を表示し、ダッシュボードの左側のバーから「設定」>「一般」をクリック。すると、
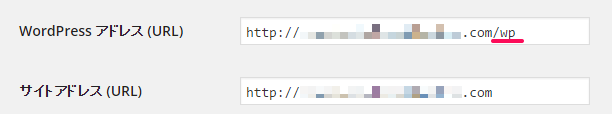
WordPressアドレス(URL)
サイトアドレス(URL)
という2つの項目が見つかるはずです。
現在はどちらも 独自ドメイン/wp という形のURLが設定されていると思います。
このうち 「サイトアドレス(URL)」のほうの/wpを削除し、独自ドメインのみが残るようにしてください。(下図参照)

その後、「変更を保存」ボタンをクリックします。ワードプレス側の設定は以上です。
次はサーバー側の設定を行っていきましょう。
サーバー側でのURL設定
サーバー側では、ファイル操作が必要になってきます。
サーバー側の作業には 大きく分けて3つのステップがありますので、まずこのステップを頭に入れておいてください。
- お使いのサーバーで ワードプレスがインストールされているフォルダ(wp)にアクセスする
- wpフォルダ内にあるファイルindex.phpを 親フォルダに複製する。
- 複製したindex.phpの中の一行を変更する。
それでは以下にサーバーごとに具体的に説明します。
さくらサーバーの場合
まずはサーバーの コントロールパネルにログインします。
ログインの方法がわからない方は以下のサイトを参考にしてください。
http://support.sakura.ad.jp/manual/rs/start/startup_6.html
コントロールパネル左側から 「ファイルマネージャ」を探してクリックします。
1.ワードプレスがインストールされているフォルダ(wp)にアクセスする
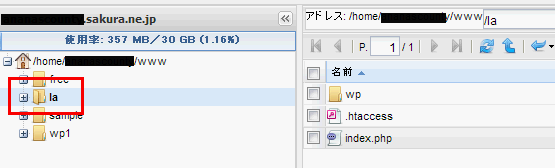
ファイルマネージャが表示さたら、独自ドメインの設定時に指定したフォルダ(ルートディレクトリ)を画面左側のツリーから選びます(下図赤枠を参考に)

そうすると、ルートディレクトリ内に、ワードプレスのインストール時に設定したフォルダ名(上図ではwp)があることがわかります。
初期状態では、wpフォルダのみか、wpをフォルダと.htaccessファイルがあるはずです。
2.wpフォルダ内にあるファイルindex.phpを 親フォルダに複製する。
wpフォルダをダブルクリックするとワードプレス用のファイル一覧が表示されます。
その中から index.php というファイルを探して右クリック>「指定の場所に複製」を選択します。
ポップアップウィンドウで複製先のフォルダに、wpフォルダの親フォルダ、つまりルートディレクトリ(上図ではlaフォルダ)を選びます。
そしてOKをクリック。
ルートディレクトリ内にindex.phpができていれば大丈夫です。
.htaccessファイルが ルートディレクトリにない場合、.htaccessファイルもindex.phpと同様に wpフォルダから複製しておいてください。
3.複製したindex.phpの中の一行を変更する。
ルートディレクトリに複製したindex.phpを右クリック>「編集」を選択すると編集画面が表示されます。
以下の一行を探してください。
require( dirname( __FILE__ ) . '/wp-blog-header.php');見つかったら以下のように変更します。
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php');/wp/の部分はご自分のフォルダ名に合わせるようにします。
変更できたら保存ボタンをクリックして閉じます。
ロリポップのサーバーをお使いの場合
以下のマニュアルを参考に「ロリポップ!FTP」 にログインしてください。
ロリポップ!FTPのログインの仕方http://lolipop.jp/manual/user/ftp2-01/
ログインができたら、 「さくらサーバーの場合」の解説を参考にしながら設定を進めてみてください。
ロリポップの場合、wpフォルダの親フォルダは独自ドメイン設定時に指定した公開(アップロード)フォルダ名となります。
エックスサーバーをお使いの場合
エックスサーバーにもファイルマネージャがあるので、そちらをお使いいただいてもいいのですが、あまり使い勝手が良くないらしく、 FTPソフトを使った方がオススメです。
エックスサーバーでのFTPソフトの初期設定は 以下のサイトを参考にしてください。
FTPソフトでサーバー側の 独自ドメイン/public_html/ にアクセスできたら、その中にwpフォルダがあるはずです。
その中のindex.phpをいったんローカルフォルダに ダウンロードし、中身の一行を編集します(赤文字部分)。
変更前: require(‘./wp-blog-header.php’);
変更後: require(‘./wp/wp-blog-header.php’);
変更後保存したら、 public_htmlフォルダ内にアップロードしてください。
.htaccessファイルが pulic_htmlフォルダにない場合、wpフォルダから.htaccessファイルも public_htmlフォルダに複製しておいてください。
ここまで終わったら、独自ドメインのみのURLにアクセスしてみてください。
無事にブログが表示されればOKです!



コメント