この記事では、WordPressサイトにギャラリーを追加する方法について解説します。
ギャラリーを使うと、写真やグラフィック画像、動画などを、サイト上で一覧表示できます。
魅力的なギャラリーを作ることで、サイト訪問者の興味を引き付け、提供する商品やサービスについてよりよくイメージしていただくことができます。
ギャラリー専用のWordPressプラグインを使う方法、プラグインなしで作る方法について解説していますので、ご自分に合った方法を見つけてみてください。

yuna
- WordPressでのサイト制作歴10年
- 常時15以上のWordPressサイトの運営にかかわる
- ほぼ毎日WordPressをさわる日々
- サイト設計から制作、運営までの全過程をオールラウンドに担当
専用のプラグインを使ってWordPressサイトにギャラリーを作る
以下のような方は、ギャラリー作成のための専用プラグインを使うのがおすすめです。
- 写真や動画のカテゴリ分けや細かい表示設定をしたい
- サイトに複数のギャラリーを設置したい
- グリッド以外のレイアウトスタイルも選びたい
WordPressのギャラリープラグインには無料のものもたくさんありますが、その多くは有料版の機能を制限して提供しています。
中にはあまりに制限が多くて使い物にならない・・・なんていうものも。
今回は数ある中から、無料版でもかなり充実した機能を提供しているプラグインを3つ厳選しました。
まずは気になるものをインストールして使い勝手を試してみてください。
ギャラリープラグインで最も有名、安心のNextGen Gallery


ギャラリープラグインといえば…まずはNextGen Gallery。2007年に提供開始されて以来、2023年2月現在60万以上のアクティブインストールがあり、安心感のあるプラグインです。
デザインはシンプルですがLightBoxやウォーターマークも使えますし、管理画面側の機能が十分すぎるほどだと思います。
ただし、報告されているレビューによると、サイトの読み込みが遅くなることがあるようなので、要チェックです。


主な機能
- 3種類のギャラリー (スライドショー、サムネイル、イメージブラウザ)
- 2種類のアルバム (コンパクト、拡張)
- 画像サイズや保存先、LightBoxのスタイルなどのカスタマイズ
- タグやカテゴリーでの分類
- ウォーターマークの設定
- レスポンシブ対応
- 写真の一括アップロード
- メタ データのインポート、写真の追加/削除/並べ替え、サムネイルの編集、アルバムへのグループ化といった、ユーザの権限管理など、豊富な管理機能
- Gutenberg ブロックエディタ対応
以下はサムネイルギャラリー表示~LightBoxの表示のサンプル動画です。
Pro版(1年間アップデートありで49$~)は、さらに6種類のギャラリー、Eコマース向けの機能、Lazy Loading、SNS共有など、さらに充実した機能が追加されます。
無料でもレイアウト・機能が充実したPhotoGallery by 10Web


このプラグインもギャラリープラグインの中でアクティブインストール数が20万とかなり人気かつ評価も高いです。
Masonryスタイルが使えたり、SNSシェア、Instagram連携など、通常なら有料版にしかないような機能が無料で使えるのがすごいところです。


主な機能
- サムネイル、Masonry、モザイク、スライドショー、イメージブラウザ、ブログ風のスタイルから選べる
- ギャラリー内の写真の整理
- アルバムの作成
- ショートコードでギャラリーをページに埋め込み
- Gutenberg対応
- 3種類のウィジェットを使用したギャラリーの表示
- SNS共有
- Instagramと連携し、最新のInstagramの投稿(数は設定可能)を表示できる
- LightとDarkの2種類のデザインテーマがデフォルトで用意されており、各テーマは細かく色やフォント、余白、ホバーエフェクトなどをカスタマイズ可能
以下の動画では、写真をクリックしたときにLightBoxに表示する様子をご覧いただけます。LightBoxにTwitter、Facebookでシェアするオプションがついています。
Pro版(6カ月間アップデートありで30$~)では、追加のスタイルやレイアウトが利用できるほか、以下のような、よりプロフェッショナルな機能が利用できます。
- プロテクション機能
- 写真のダウンロードの無効化
- コメント・レーティング
- 権限管理
- エクスポート・インポート機能
高速表示とSEOを重視するならFoo Gallery


高速表示とSEOに重点を置いて開発されたギャラリープラグイン。
ライブプレビュー機能により、編集画面でレイアウトのプレビューができ、その場でプレビューしながらエフェクトなどを試せるのがいい感じです(以下の動画を参照)。
唯一惜しいのはLightBoxが無料版では使えないこと。LightBoxがいらないならFoo Galleryはかなりおすすめです。


主な機能
- Masonryやカルーセルを含む7種類のギャラリー
- 上記の各ギャラリーのスタイルを細かくカスタマイズ可能
- 編集画面でのライブプレビュー機能
- ドラッグ&ドロップでギャラリー内の画像、アルバム内のギャラリーの並べ替え
- カスタムCSSの利用
- アルバム作成
- レスポンシブ対応
- Lazy Loading対応
- Yoast SEOやAll in One SEOプラグインとの連携
- Gutenberg対応
- NextGenからのインポート
- マルチサイト対応
Pro版(月額2.83$~)の機能には以下のようなものがあります。
- LightBox
- 外部からの画像インポート(Adobe Lightroomなど)
- ビデオギャラリー(Youtube、Vimeoなど)
- フィルタリング機能
- 画像のプロテクション機能
- WooCommerceとの連携
デザインにこだわるならとにかくカッコいいEssencial Grid Gallery


有料プラグインの中で唯一おすすめしておきたいプラグインです。
このギャラリープラグインは、スライダー作成プラグインの中でもっとも有名なSlider Revolutionの制作者が開発しています。買い切り価格69$でアップデートがずっと利用できます。
ギャラリーを作成する際のエディタの使いやすさ、カスタマイズ性、ソーシャルメディアとの連携といった機能面はもちろん、デザインのクオリティも抜群。
- 平凡なギャラリーにしたくない
- 美しくてかつ機能的なギャラリーが必要
- 動きのある印象的なギャラリーにしたい
と思っている方はぜひ検討してみてください。とにかくカッコいい!です。


主な機能
- 50以上のおしゃれなテンプレート(スキン)を適用してオリジナリティあふれるギャラリーに
- スキンはカスタマイズも可能(ビジュアルエディタでかんたん)
- ドラッグ&ドロップのビジュアルエディタでギャラリーを作成
- ホバーエフェクトやアニメーション効果
- ギャラリーにフィルタリング、ソート機能追加
- Light Box表示
- インポート・エクスポート機能
- Instagram, YouTube, Vimeo, Twitter, Flickrといったソーシャルメディアと連携し、画像、ビデオコンテンツをギャラリー表示
- WordPressの投稿や固定ページの一覧をギャラリー風にグリッド表示
- NextGen GalleryやWooCommerceからのコンテンツの読み込み
- 高速・レスポンシブ対応
- ウォーターマーク・右クリック無効化による著作物の保護
以下のリンクからさらに色々なデザインのギャラリーのデモが見れます。
ギャラリー用のWordPressプラグインを使わない方法
わざわざ専用のプラグインを使わずにギャラリーを作る方法もあります。
サイトの一か所のみにギャラリーを設置する場合は、これで事足りることも多いので使用中のテーマを確認してみましょう。
ここでは3つの方法について簡単にご紹介したいと思います。
テーマに付属のギャラリー要素を使う
多くの有料WordPressテーマには、ギャラリー用のブロック要素が用意されています。テーマに付属している要素を使うと、サイトデザインとの親和性が高く、違和感のないギャラリーを作ることができます。
例えば、Impekaという人気急上昇中のWordPressテーマではこんなギャラリーを作ることができます。
配置もアニメーション効果もギャラリープラグイン顔負けの格好良さです。
新しいサイトの制作やリニューアルと合わせてギャラリーコンテンツを入れたい、というような場合は、使うテーマでどんなギャラリーが作れるか、見てみるとよいと思います。


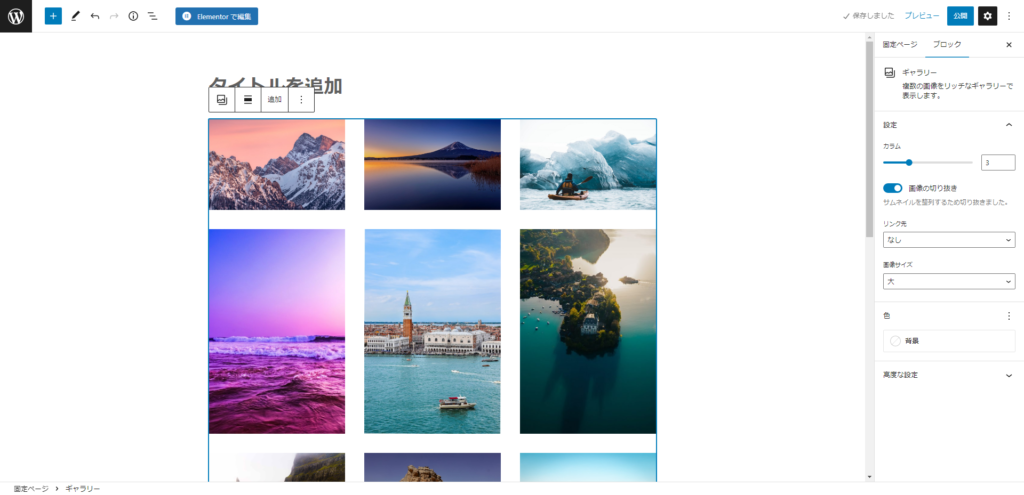
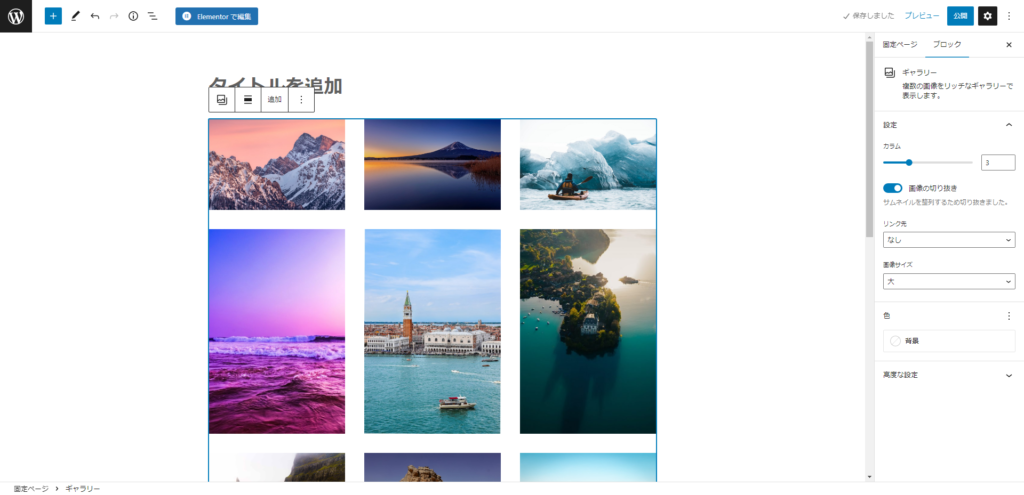
WordPressブロックエディタのギャラリーを使う方法
WordPressブロックエディタに標準搭載のギャラリーブロックでもシンプルなギャラリーが作れます。


機能的には物足りないことが多いと思いますが、以下のプラグインと組み合わせると、LightBox風のポップアップ表示もできるようになります。


ページビルダーElementorのプラグインを使う方法
Elementorには、標準搭載のベーシックギャラリーがあります。ただしこれは機能的にあまりにベーシック過ぎて使い道がなさそうな感じでした。
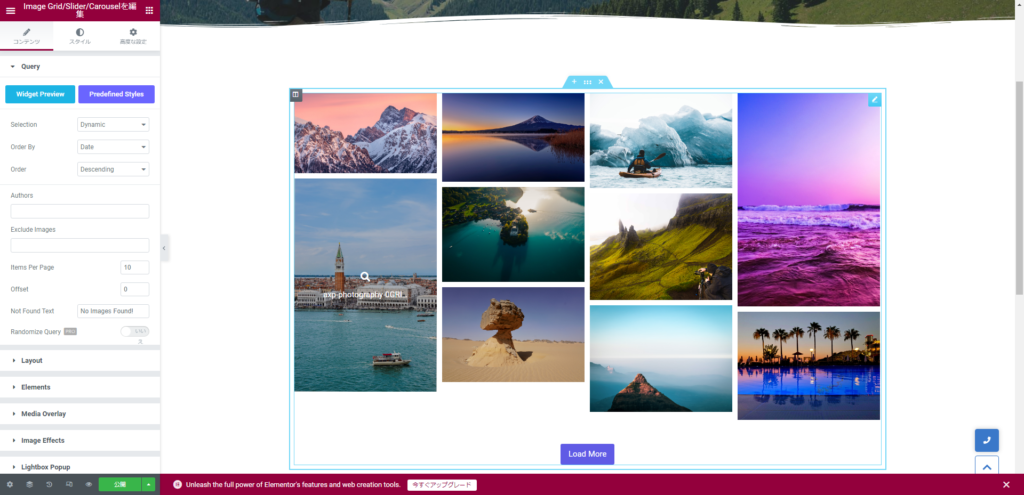
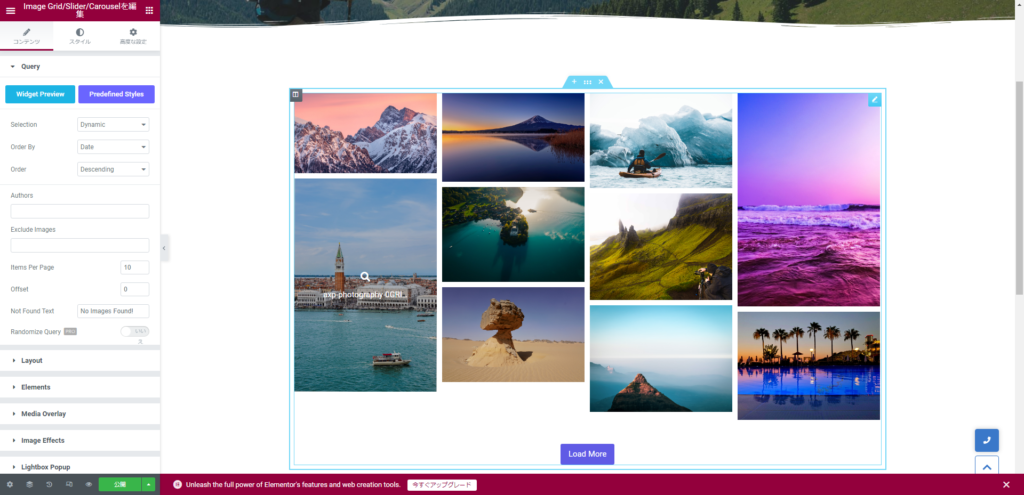
Elementorに要素を追加できるアドオンのプラグインにも、無料で使えるギャラリー要素が含まれています。
例えば、Royal Addonsというプラグインでは、グリッド(Masonryも可能)やスライダー、カルーセル形式の表示が可能で、LightBox風に表示もできますし、表示スタイルのカスタマイズも細かくできます。


まとめ
WordPressサイトにギャラリーを追加する方法をまとめました。
細かい設定やグループ化・カテゴリー分けなどの分類が必要な場合は、ギャラリー専用のプラグインを使うのがおススメです。ごくシンプルな見た目のギャラリーでよい場合は、この記事でご紹介した無料プラグインを試してみてください。
ギャラリーに力を入れたい、写真だけでなくギャラリーのデザインにもこだわりたい、カスタマイズもしっかりしたいという方は、有料プラグインの導入を検討されるのがいいと思います。
逆に、プラグインを使わずとにかくシンプルなギャラリーがよい方には、テーマやページビルダーのギャラリーブロック要素を使う方法があります。
ギャラリーには視覚的なアピール力があり、サイト訪問者に著作物や商品に興味を持ってもらいやすくなります。画像に適切なタグ付けをすることや、ギャラリーの閲覧でサイト滞在時間が伸びることによって、SEO効果も期待できます。
ギャラリーを使って訪問者に魅力的なコンテンツを提供するために、この記事が参考になればうれしいです。


コメント