 カスタム投稿で使っているカスタムフィールドを一度に編集したいときに役に立つ方法です。いちいち投稿編集画面を開かずに、一覧画面のクイック編集からカスタムフィールドの値を編集&保存できるようになります。
カスタム投稿で使っているカスタムフィールドを一度に編集したいときに役に立つ方法です。いちいち投稿編集画面を開かずに、一覧画面のクイック編集からカスタムフィールドの値を編集&保存できるようになります。
プラグインでできないか…と探してみましたが、Admin ColumnsのPro版(有料)でしか見つからなかったです。ザンネン!(カス
タムフィールドを一覧画面に表示するだけなら無料でできます。クイック編集がしたい場合は有料になります。)
が、実はfunction.phpにコードを追加すれば結構簡単にできることが判明。すばらしく参考になる記事があって、おかげで30分くらいで何とかなりました。ありがたい。
非常に参考になったのが記事
→ http://increment-log.com/quickedit-custom-field/
上の記事では、サンプルコードは投稿一覧画面での場合になっています。それぞれのステップの意味も分かりやすいですし、
カスタム投稿や固定ページの場合どうするか、という話も後のほうでしっかり解説してくれています。すごく素晴らしい記事なので、ぜひ読んでみてください。
私の場合、今後また必要になるかもしれないのがおそらくカスタム投稿一覧の場合なので、この記事では備忘録として、カスタム投稿の一覧の場合の手順とサンプルコードを載せています(と言ってもほぼ同じですが…)。
今回の前提条件
以下が今回やりたかったことです。
- カスタムフィールドはプラグインAdvanced Custom Fieldsで作成したテキストフィールド
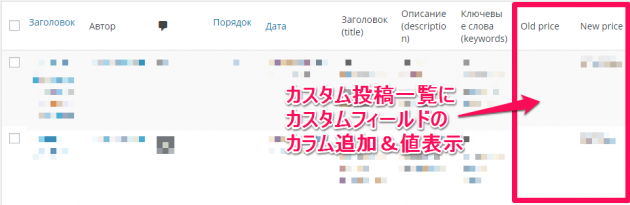
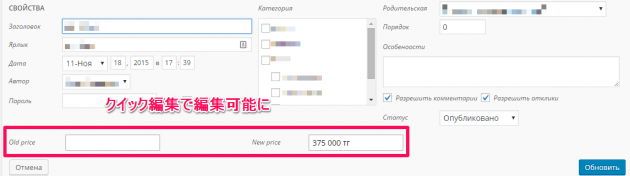
- カスタム投稿タイプの一覧画面に上のカスタムフィールドのカラムを追加し、クイック編集で編集したい
以下のサンプルコードでは
カスタム投稿タイプ「コスメ」: post_type = cosmetic
カスタムフィールド「旧価格」: ラベルがOld price、カスタムフィールド名はold_price
カスタムフィールド「新価格」: ラベルがNew price、カスタムフィールド名はnew_price
とします。cosmetic、old_price、new_priceのところは適宜変更します。
まず最初にfunction.phpのバックアップを取って、何かエラーが起きたり、画面が真っ白になった場合は、バックアップしたfunction.phpにFTP経由で戻せるようにしておいてください。
まず最初の1,2のステップでカスタム投稿の一覧画面にカスタムフィールドのカラムを追加し、値を表示させる設定から始めていきましょう。

カスタム投稿の一覧画面にカスタムフィールドのカラムを追加
カスタムフィールドのラベルと名前を以下のように設定して、カスタム投稿の一覧画面にカラムを追加します。以下のコードはfunction.phpに追加します。
function my_custom_posts_columns( $defaults ) {
$defaults['old_price'] = 'Old price';
$defaults['new_price'] = 'New price';
return $defaults;
}
add_filter( 'manage_cosmetic_posts_columns', 'my_custom_posts_columns' );
カスタムフィールド名やラベルなどは適宜変更してください。
add_filterの第一引数の文字内にカスタム投稿のpost_type(ここではcosmetic)を入れるようにします。
追加したカラムに値を表示させる
カラムができたら、そのカラムの中に各カスタム投稿の値を表示させます。(ここでは各コスメの旧価格と新価格を表示させる感じですね。)
以下のコードをfunction.phpに追加します。
function my_custom_posts_custom_column( $column, $post_id ) {
switch ( $column ) {
case 'old_price':
$post_meta = get_post_meta( $post_id, 'old_price', true );
if ( $post_meta ) {
echo $post_meta;
} else {
echo ''; //値が無い場合
}
break;
case 'new_price':
$post_meta = get_post_meta( $post_id, 'new_price', true );
if ( $post_meta ) {
echo $post_meta;
} else {
echo ''; //値が無い場合
}
break;
}
}
add_action( 'manage_cosmetic_posts_custom_column' , 'my_custom_posts_custom_column', 10, 2 );
ここでもカスタムフィールド名やラベルなど上のコードで太字で示したところは適宜変更してください。
add_filterの第一引数の文字内にカスタム投稿のpost_type(ここではcosmetic)を入れるようにします。ここまでで表示はできるようになります。
さて重要なのはここから!クイック編集でカスタムフィールドの値を編集・保存可能にします。

クイック編集の中にカスタムフィールド(旧価格、新価格)の入力フィールドを作る
以下のコードをfunction.phpに追加します。
function display_my_custom_quickedit( $column_name, $post_type ) {
static $print_nonce = TRUE;
if ( $print_nonce ) {
$print_nonce = FALSE;
wp_nonce_field( 'quick_edit_action', $post_type . '_edit_nonce' ); //リクエスト強要(CSRF)対策
}
?>
<fieldset class="inline-edit-col-right inline-custom-meta">
<div class="inline-edit-col column-<?php echo $column_name ?>">
<label class="inline-edit-group">
<?php
switch ( $column_name ) {
case 'old_price':
?><span class="title">Old price</span><input name="old_price" /><?php
break;
case 'new_price':
?><span class="title">New price</span><input name="new_price" /><?php
break;
}
?>
</label>
</div>
</fieldset>
<?php
}
add_action( 'quick_edit_custom_box', 'display_my_custom_quickedit', 10, 2 );
old_price、new_price、Old price、New priceのところは適宜変更します。ここではadd_actionの第一引数はこのままで大丈夫のようです。
クイック編集時に既存の値をフィールドに表示できるようにする
既にカスタムフィールドに値が設定されている場合(例えばコスメの新価格と旧価格の値がすでに設定されている場合)、クイック編集をクリックしたときに、それらの値をポップアップ表示される編集画面で引き継いで表示させる必要があります。
これにはjQueryを使った処理が必要になるので、以下の手順でjavascriptファイルを作り、それを読み込む設定をします。
admin_edit.jsという空のファイルを作成し、以下のコードをペーストします。
(function($) {
var $wp_inline_edit = inlineEditPost.edit;
inlineEditPost.edit = function( id ) {
$wp_inline_edit.apply( this, arguments );
var $post_id = 0;
if ( typeof( id ) == 'object' )
$post_id = parseInt( this.getId( id ) );
if ( $post_id > 0 ) {
var $edit_row = $( '#edit-' + $post_id );
var $post_row = $( '#post-' + $post_id );
//旧価格
var $oldprice= $( '.column-old_price', $post_row ).html();
$( ':input[name="old_price"]', $edit_row ).val( $oldprice );
//新価格
var $newprice= $( '.column-new_price', $post_row ).html();
$( ':input[name="new_price"]', $edit_row ).val( $newprice );
}
};
})(jQuery);
このファイルをテーマフォルダ内の任意の場所にFTPなどでアップロードします。ここでは、テーマフォルダの中のjsフォルダにアップロードしています。テーマフォルダは、Wordpress本体のルートディレクトリ/wp-content/theme/の中にあります。
上のjavascriptファイルをクイック編集時に実行する設定をfunction.phpに追加します。
function my_admin_edit_foot() {
global $post_type;
$slug = 'cosmetic'; //カスタム投稿タイプのpost_type
if ( $post_type == $slug ) {
echo '<script type="text/javascript" src="', get_stylesheet_directory_uri() .'/js/admin_edit.js', '"></script>';
}
}
add_action('admin_footer-edit.php', 'my_admin_edit_foot');
cosmeticのところと、admin_edit.jsファイルのディレクトリは適宜変更します。
クイック編集での変更を保存する
最後にクイック編集で変更した値を保存する設定です。
function save_custom_meta( $post_id ) {
$slug = 'cosmetic'; //カスタム投稿タイプのpost_type
if ( $slug !== get_post_type( $post_id ) ) {
return;
}
if ( !current_user_can( 'edit_post', $post_id ) ) {
return;
}
$_POST += array("{$slug}_edit_nonce" => '');
if ( !wp_verify_nonce( $_POST["{$slug}_edit_nonce"], 'quick_edit_action' ) ) {
return;
}
if ( isset( $_REQUEST['old_price'] ) ) {
update_post_meta( $post_id, 'old_price', $_REQUEST['old_price'] );
}
if ( isset( $_REQUEST['new_price'] ) ) {
update_post_meta( $post_id, 'new_price', $_REQUEST['new_price'] );
}
}
add_action( 'save_post', 'save_custom_meta' );
これで無事完了です。上手くいったかどうか編集して確認してみてください。
参考サイト
http://increment-log.com/quickedit-custom-field/
http://www.wp-tech.net/wordpress_tips/2122/
http://codex.wordpress.org/Plugin_API/Action_Reference/quick_edit_custom_box


コメント