 特定の商品やサービスの売り上げを効率よく行うために、ランディングページ(以下、LP)の導入を検討するケースはよくあります。基本一枚のページでコンバージョン(売り上げや問い合わせ)につなげられ、リスティング広告と併せて効果をすぐに実感しやすいからです。
特定の商品やサービスの売り上げを効率よく行うために、ランディングページ(以下、LP)の導入を検討するケースはよくあります。基本一枚のページでコンバージョン(売り上げや問い合わせ)につなげられ、リスティング広告と併せて効果をすぐに実感しやすいからです。
最近は安定した集客・ブランディングのツールとしてサイトやブログを育てつつ、即効性のあるLPを作るパターンが多くなっていると思います。
そういうわけでLPがしっかり作れるとWeb制作者としては今後しばらく食いっぱぐれることがないなという感じですが、幾つかLP制作をやってみて、Webサイトやブログ制作に慣れているからといってLPが「すんなり」できるわけではないのだということに気づきました。
LPは基本的に縦長の一枚ページで完結するため、幾つものページからなるWebサイトよりも工数がかからなくて「かんたん」と心のどこかで思っていたのですが、甘かった。。
「かんたん」どころか、実際に作ろうとするとものすごく難しく、あれこれやっても時間だけが過ぎてく感じでした。
そんな感じで、とにかく最初の頃はあまりに出来が悪かったのですが、今振り返ってみると以下の三つの点が分かっていなかったように思います。
LPがうまく作れない原因1.WebサイトとLPは全然別モノ
まず分からないといけなかったのは、LPとは「Webサイトを一枚ページにしたものではない」ということです。
Webサイト・ブログの場合、重要度の高い順に並べると
- コンテンツの質とボリューム
- サイト構成(メニュー・サイトマップ)
- デザイン
という感じで、デザインその他よりも絶対的にコンテンツ重視です。
Webサイト・ブログは以前はかなり装飾が凝ったものも多かったですが、最近はフラットデザインも定着し、見た目よりもコンテンツ重視の傾向が強いです。
読みやすいWebサイトのレイアウトパターンってもう大体決まっているので、そんなにコンテンツの配置とかにも悩まなくていいですし、有料・無料のテンプレートでもいいものがたくさん出回っているので自分で一からデザインしなくてもOKなことが多いと思います。(プロのWebデザイナーさんには怒られちゃいそうですが)
また、コンテンツボリュームも、読みやすさや中身のクオリティは重要ですが、文章量が多ことに問題はない(むしろ歓迎?)し、 あまりにボリュームが多ければ2記事に分割してもいいわけです。
それが、LPの場合は全然違ってきます。
LPの場合、
- キャッチコピー・コンセプト作り
- デザイン
- コンテンツの質とボリューム
- コンテンツの配置
のどれも順序つけがたく重要度が高いです。
一枚のページで商品やサービスの魅力を充分に伝え、ユーザーを行動に促すにはすべてに手が抜けません。
Webサイトやブログの「コンテンツの質」とLPの「コンテンツの質」はまるで違うし、キャッチコピーやデザインも重要な位置を占めます。
LP制作に慣れている方は、構成や配置もキャッチコピーの作り方もパターン化されていてさほど難しく感じないのでしょうが。
Webサイトやブログばっかり作っていた自分がチラッとLP制作方法についてのウェブ記事を読んで、いきなりLPを作ろうとしても非常に残念な結果になりました。。
本当に「LP制作ができます!」と言えるようになるには、結構な勉強量と実践・経験が必要ということですね。
LPがうまく作れない原因2.日本のランディングページは広告に近い
色々なLPを見ていて気付いたのですが、海外のLPと日本のLPは少し趣向が違う気がします。
海外のLPは
- Webサイトの延長上 にあるようなシンプルお洒落なデザイン
- レスポンシブ対応=Bootstrapベースが多く、フォントやアイコンもベクター素材が多い
- よくある一枚モノのテンプレートをベースに作ると何となく出来上がる
という感じのが多いです。
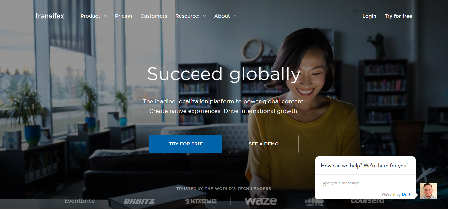
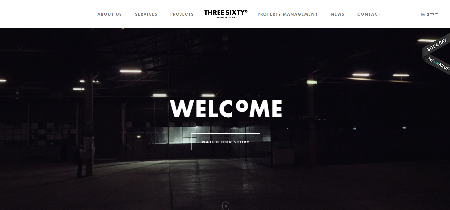
例えば、以下のようなLP。


思えばLP制作というものに初めて手を付けたころは、「海外風」のLPをよく見たり参考にすることが多かったように思います。
こういうLPならBootstrapベースの無料テンプレートでもいいし、ThemeforestのLPテンプレートを使って「スマート&シンプルに」なデザインにできますが、レスポンシブという制約の中で作っていることが多いせいか(あるいはBootstrapベースが多いせい?)、どのLPもデザイン面での大きな差はなく、インパクトにはどうしても欠けてしまうかと。(個人的にはこっちのほうが好きなんですが)
一方、日本のよくあるLPは
- 紙ベースの広告をWeb化したようなインパクト重視のデザイン
- レスポンシブ対応ではなく、PC用とスマホ用を分けて作ってある
- フォントやグラフィックは画像ファイルであることが多い
- デザインはテンプレートに頼らずオリジナリティが高い
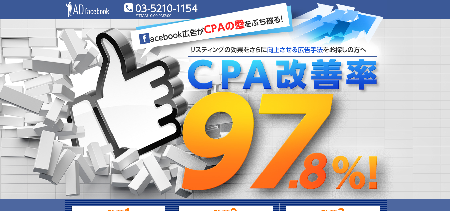
という感じです。例えばこんな風です↓


日本のLPは電子版の広告を作るようなイメージに似ているかもしれません。イラストレータやPhotoshopを使ってオリジナリティのあるデザインを作っているものも多いし、ダイナミックでインパクト重視です。
「広告」という位置づけから考えると、当然ながら、Webサイトとは違うデザイン力とセンスも求められるし、キャッチコピーのセンスも必要になる。
LPが難しいと感じた原因はここにもありました。
LPがうまく作れない原因3.Web記事だけで勉強すれば十分と思っている
LPを作り始めたころは、LPの作成方法やコピーライティングなどについてオンライン記事を片端から読んで勉強するというやり方をしていたのですが、そうやっていたころは全然ダメでした。
知識がどうしても偏ってしまって、「こういう手順を踏んでいけばちゃんと作れる」というパターンが身につかないからだと思います。
ブログやサイトからの情報は、キーワード選定やライバルサイトとの比較から始まって、大きな流れを作り、テキストに落とし込み、コンテンツを作る。ここくらいまでは結構参考になるサイトもあります。
例えばFerretプラスの記事なんかはとても良い記事だと思います。
が、そこからさらにコンテンツをデザインに落とし込み、細かなデザイン・コーディングの注意点についても学ぶとなるとWebからの情報だけでは難しいです。また、サイトの情報だけだと断片的になって、ゼロから完成までの一貫したプロセスを学びにくいというデメリットがあります。
LPの作り方とか、構成例とか、デザインの方法とかをしっかり勉強したい場合は、まずランディングページに関する参考書を一冊買って、その本に書いてある通りの手順で制作をしてみるほうがよっぽど身に着くと感じました。
私が何度も繰り返し参考にしているのはこちらの書籍です。Kindle版もあるのがありがたい。
上の本では、LPを作るための4段階
- 戦略設計
- 構造設計
- デザイン
- コーディング
のプロセスにわけて解説がされています。各プロセスをどうやって行っていくのか、非常に詳しく解説されていますし、優良な実例で視覚的にも理解が深まります。特にデザインの部分はなかなかウェブ上にまとまった情報がないので、貴重な情報。
- LPがイマイチうまく作れない
- LPの完成までの流れをしっかり理解したい
- LPのデザインについての理解を深めたい
という方は、読む価値があるオススメの一冊です。
「LPのプロです!」と胸を張れるまでの道のりはまだ長いですが、最近はLP制作のプロセスも頭に入り、デザインのほうもイマイチ→OKくらいまでは成長したと思っています。
サイトやブログづくりとはまた別の面白さもあり、Web制作者にとってはやりがいのある仕事だと思います。本を読んでわかった気にならず手を動かして経験を積んでいくことがLPマスターの近道ですね。がんばります!


コメント